جی تی متریکس چیست؟

جی تی متریکس ابزاری آنلاین است که جهت اندازهگیری و تجزیه و تحلیل عملکرد و سرعت وب سایها استفاده میشود. Gtmetrix این امکان را به شما میدهد که از طریق ابزارهای آن عوامل مختلفی همچون، زمان بارگیری صفحات سایت، حجم صفحات، تعداد درخواستهای شبکه و بخشهای بهبودپذیر دیگر را بررسی کنید و بهینهسازیهای لازم را انجام دهید. Gtmetrix به شما کمک میکند که:
- سرعت بارگذاری وبسایت خود را بهبود ببخشید.
- به بهینه سازی حجم صفحات خود بپردازید.
- تعداد درخواستهای شبکه را کاهش دهید.
- مشکلاتی که عملکرد وب سایت را پایین میآورند را تشخیص داده و برطرف کنید.
- عملکرد سایت خود را با استانداردهای بینالمللی مقایسه کرده و بهبود دهید.
استفاده از Gtmetrix که یکی از بهترین ابزارهای سئو می باشد به شما کمک میکند تا در بهینهسازی و بهبود رتبهبندی سئو وبسایتتان در موتورهای جستجوی مانند گوگل، بینگ و یاهو موثر باشید. با کاهش زمان بارگیری وبسایت، بهبود تجربه کاربری و کاهش نرخ خرود ممکن است که در نتیجه باعث افزایش بازدید سایت و رتبهبندی سایت شما در موتورهای جستجوی اینترنتی شود.
کاربردهای سایت gtmetrix
استفاده از سایت Gtmetrix در بهبود سئو و بهینهسازی وبسایتها کاربردهای متعدد و مزایای بسیاری دارد. در زیر تعدادی از کاربردهای اصلی را بررسی میکنیم:
- اندازهگیری سرعت بارگیری: Gtmetrix به شما کمک می کند تا زمان بارگیری صفحات وب سایت خود را به تجزیه و تحلیل کنید. با کمک این ابزار می توانید تجربه کاربری مناسبی برای کاربران خود رقم بزنید و سرعت بارگیری را بهبود بخشید.
- تجزیه و تحلیل عوامل عملکردی وبسایت: با استفاده از Gtmetrix میتوانید عواملی مانند حجم صفحات وب، تعداد درخواستهای شبکه و بخشهای بهبودپذیر دیگر را بررسی کنید. این اطلاعات به شما کمک میکنند تا مشکلات و مسائل عملکردی وبسایت را شناسایی و رفع کنید.
- پیشنهادات بهینهسازی: Gtmetrix پیشنهاداتی برای بهبود و بهینهسازی وبسایت ارائه میدهد. این پیشنهادات میتوانند شامل بهینهسازی تصاویر، استفاده از فشردهسازی محتوا، بهبود کش سرور و سایر بهینهسازیها باشند. با اعمال این پیشنهادات، میتوانید سرعت و کارایی وبسایت خود را افزایش دهید.
- مقایسه با رقبا: جی تی متریکس به شما امکان میدهد تا عملکرد وبسایت خود را با رقبا و رقابتکنندگان خود مقایسه کنید. این اطلاعات به شما کمک میکنند تا بدانید که در چه حد وبسایت شما نسبت به دیگران عملکرد دارد و در کجا میتوانید بهبود بخشید.
- پژوهش و آزمایش: محققان و توسعهدهندگان میتوانند از جی تی متریکس برای آزمایش و مطالعه اثربخشی بهینهسازیهای مختلف و تغییرات در سایتها استفاده کنند.
به طور کلی، استفاده از Gtmetrix به شما کمک میکند تا عملکرد وبسایت خود را بهبود بخشید، تجربه کاربری را بهبود دهید و در نتیجه رتبهبندی و نمایش سایتتان در نتایج جستجوی اینترنتی را بهبود دهید.

چرا از سایت جی تی متریکس استفاده کنم؟
استفاده از سایتهای آنالیز مانند GTmetrix برای بهبود عملکرد وب سایت ها و بهبود وضعیت سئوی سایت الزامی است. با استفاده از سایت جی تی متریکس می توان بسیاری از مشکلات داخل سایت را که باعث کند شدن سایت شده اند شناسایی کرد. ابزار جی تی متریکس راه حل های برطرف نمودن این مشکلات را نیز بیان می کند و آموزش حل مشکلات سایت را نیز در اختیار کاربران قرار میدهد. آنها معمولا به شما ابزارها و آمارهایی ارائه میدهند که نشان میدهند چقدر سریع یا کند صفحات وب شما بارگذاری میشوند و توصیههایی برای بهبود آن ارائه میدهند. این ابزارها میتوانند برای طراحان وبسایت، توسعهدهندگان و صاحبان کسب و کار آنلاین مفید باشند. اگه به دنبال بهبود عملکرد و سرعت وبسایت خود هستید، استفاده از یک سرویس آنالیزر میتواند مفید باشد.
آموزش کار با جی تی متریکس
ما در این بخش قسمت ها و تب های مختلف GTmetrix را توضیح خواهیم داد. شما در این قسمت با کاربرد هر یک از تب های ابزار GTmetrix آشنا خواهید شد. با برطرف نمودن مشکلات مربوط به بارگیری و سرعت وب سایت خود به بهبود عملکرد سایت کمک کنید. برای یادگیری ابزارهای کاربردی جی تی متریکس تا پایان مطالب با ما همراه باشد.

معرفی بخشهای مختلف GTmetrix
GTmetrix دارای تب های متنوعی است که ابزارهای مختلفی برای آنالیز و بهبود عملکرد وبسایت شما ارائه میدهد. در زیر به برخی از تبهای مهم GTmetrix اشاره خواهد شد:
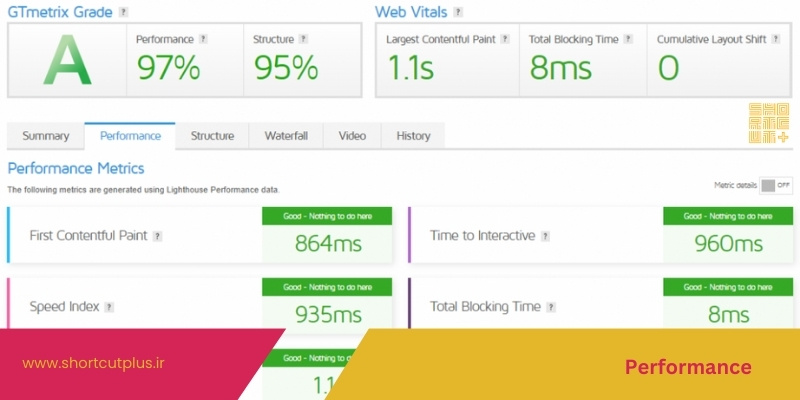
Performance
این تب ارزیابی جامعی از عملکرد صفحه را به شما نشان میدهد. Performance اطلاعاتی در مورد زمان لازم برای بارگیری صفحه، حجم صفحه، تعداد درخواستها، سرور DNS، زمان پاسخ اولیه سرور (TTFB) را در اختیار کاربران قرار میدهد.

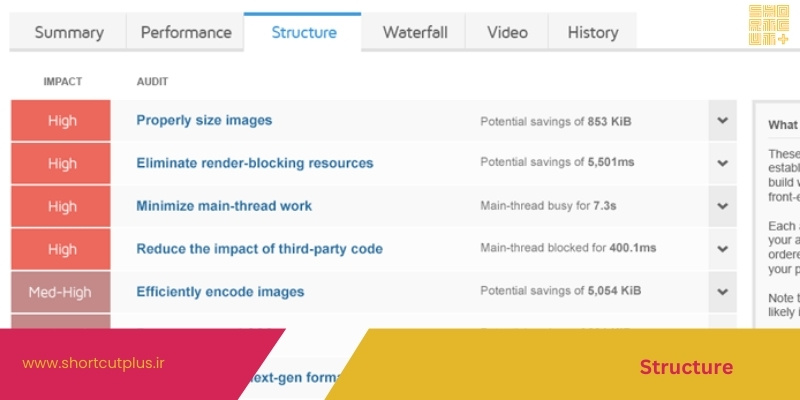
Structure
این تب به شما یک لیست از جزییات صفحه را در اختیار کاربران قرار میدهد. تب استراکچر وخیم ترین ضعفهای سایت را به شما نشان میدهد. مشکلات مربوط به کارایی سرور، ساختار DOM، توابع js, css استفاده از CDN، زمان اجرای اسکریپت ها و دستورات در این تب نمایش داده میشود.

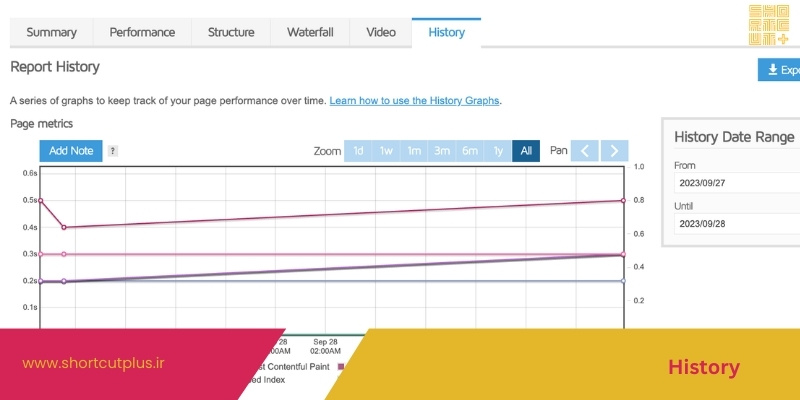
History
تب تاریخچه این امکان را برای شما فراهم می آورد که تاریخچه عملکرد صفحه را در طول بارگیری صفحه وب سایت خود مشاهده کنید. با کمک این تب شما می توانید نتایج گذشته گزارشات جی تی متریکس را بررسی کرد و نتایج کنونی مقایسه کنید. با این امکان شما می توانید تاثیرات مثبت یا منفی را مشاهده کنید و بر این اساس تغییرات لازم را بر روی وب سایت خود اعمال کنید.

Browser Timings
این تب در مورد زمان بارگیری صفحه وب سایت شما اطلاعات مفصلی ارائه میدهد. این اطلاعات بر اساس زمان بارگیری مرورگر و زمانبندیهای مختلف که مرورگری که استفاده می کنید برای بارگیری صفحه استفاده می کند ارائه میشود. این تب اطلاعاتی مانند زمان DNS Lookup، زمانی که طول کشیده است برای اتصال TCP، زمان بارگیری SSL، زمان TTFB، زمان بارگیری صفحه کامل و زمان بارگیری تصاویر و اسکریپت ها را به شما ارائه میدهد.
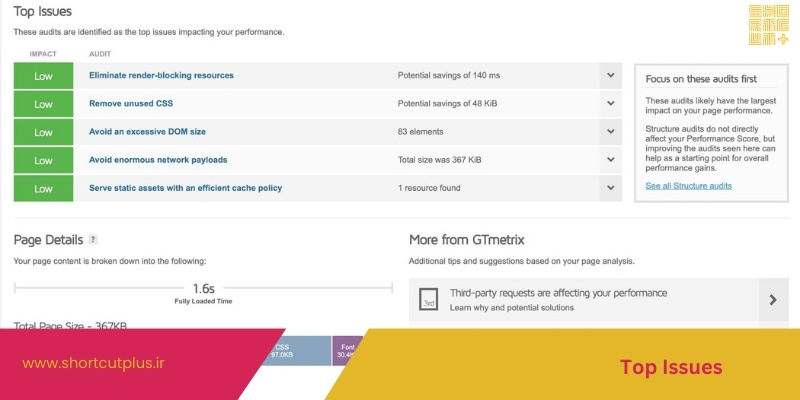
Top Issues
این تب به شما اطلاعاتی در مورد مشکلات بهینه سازی صفحه سایت ارائه میدهد. با کمک امکانات این تب شما می توانید به بهبود سرعت سایت و بهینه سازی کد های js، Css و تصاویر کمک کنید. تب Top Issues دارای امکاناتی همچون Leverage Browser Caching، Optimize Images، Minify CSS, JavaScript, and HTML، Eliminate Render-blocking Resources است که در پایین توضیح داده خواهد شد.
- Leverage Browser Caching (استفاده بهینه از کش مرورگر): این مورد نشان میدهد که آیا شما از قابلیت کش مرورگر درخواستهای مجدد دارید یا خیر، که میتواند زمان بارگیری صفحه را بهبود بخشد.
- Optimize Images (بهینهسازی تصاویر): این مورد نشان میدهد که آیا تصاویر شما از نظر حجم و فرمت بهینه شدهاند یا خیر. تصاویر بزرگ و بهینهنشده میتوانند زمان بارگیری را کند کنند.
- Minify CSS, JavaScript, and HTML فشردهسازی CSS، جاوا اسکریپت را نشان میدهد. با کمک این قسمت متوجه خواهید شد که آیا فایلهای CSS، جاوا اسکریپت و HTML شما فشرده شدهاند یا خیر. فشردهسازی این فایلها میتواند حجم آنها را کاهش داده و زمان بارگیری صفحه را بهبود بخشد.
- Eliminate Render-blocking Resources (حذف منابع مانع رندر): این مورد نشان میدهد که آیا منابعی مانند فایلهای CSS و جاوا اسکریپت بارگیری شده در بالای صفحه، رندربلاکینگ را تجربه کاربر میکنند یا خیر. این منابع مانع فرایند بارگیری صفحه میشوند و ممکن است زمان بارگیری را کند کنند.

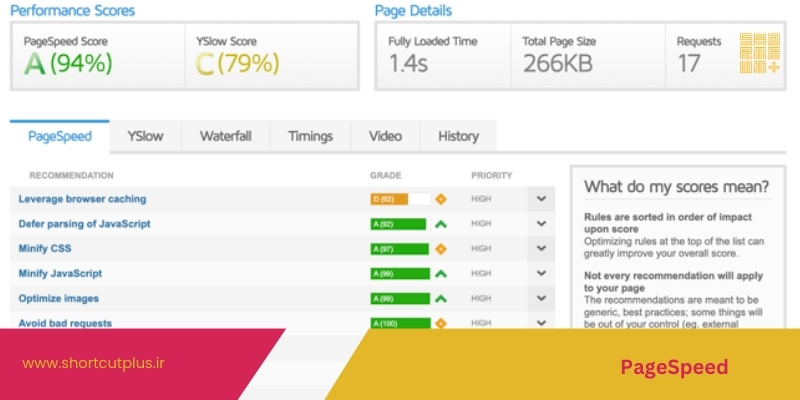
PageSpeed
این تب نشان میدهد که صفحه وب شما تا چه اندازه بهینه است و بهترین شیوهها برای بهبود عملکرد آن صفحه را معرفی میکند. در این تب، معیارهایی مانند سرعت بارگذاری، بهینهسازی تصاویر، کشسازی مرورگر، کاهش حجم فایلها و … بررسی میشوند.

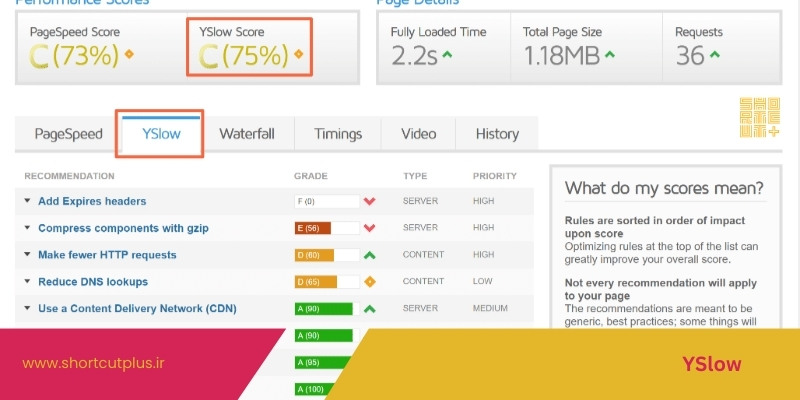
YSlow
این تب ابزار YSlow را که بر پایه قوانین و توصیههای Yahoo! برای بهبود عملکرد وبسایت استوار است، اجرا میکند. این ابزار توصیه ها و رتبه بندی بخش های مختلف مانند کش کردن محتوا، بهینهسازی CSS و JavaScript، مدیریت کوکیها و … را به شما میدهد.

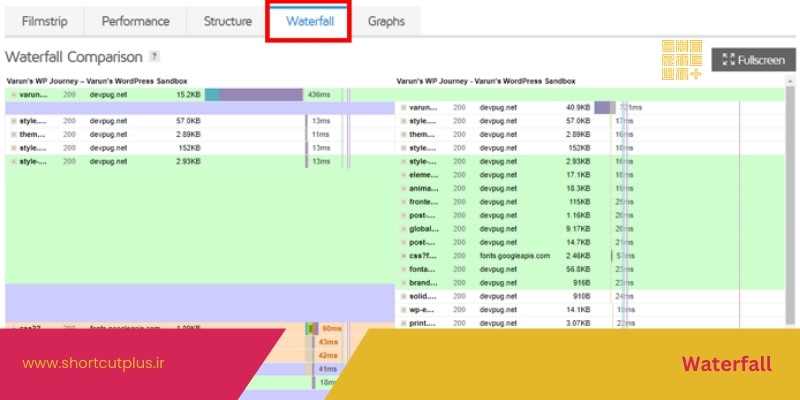
Waterfall
در این تب، یک نمودار از همه منابع درخواست شده در صفحه وب شما نشان داده میشود. این نمودار به شما نشان میدهد کدام فایلها زمان بیشتری برای بارگذاری استفاده میکنند مشکلات مربوط به آنها را شناسایی کنید.

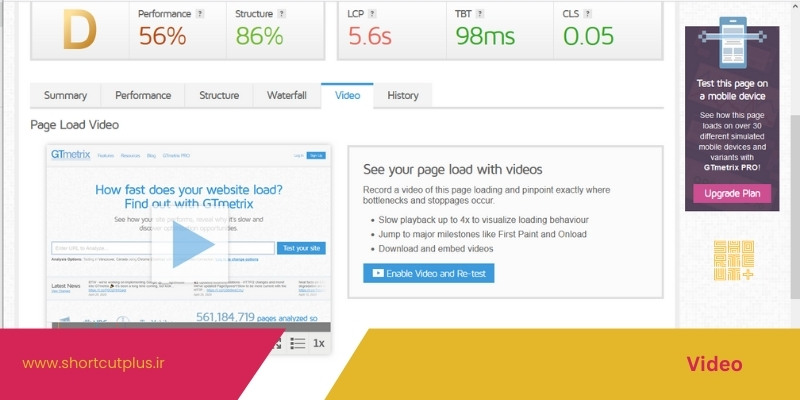
Video
این تب ابزار YSlow را که بر پایه قوانین و توصیههای Yahoo! برای بهبود عملکرد وبسایت استوار است، اجرا میکند. این ابزار توصیه ها و رتبه بندی بخش های مختلف مانند کش کردن محتوا، بهینهسازی CSS و JavaScript، مدیریت کوکیها و … را به شما میدهد.