فیگما چیست؟

فیگما (Figma) یک ابزار طراحی و نرم افزاری برای طراحان است. این ابزار به طراحان اجازه میدهد به آسانی طرحهای وب، موبایل و UI/UX را ایجاد کنند با استفاده از فیگما، طراحان میتوانند صفحات واقعی (Real-time) را بصورت همزمان و همکاری با سایر اعضای تیم طراحی کنند. با استفاده از نرم افزار فیگما این امکان وجود دارد که چندین شخص به طور همزمان روی یک پروژه کار کنند، تغییرات را به صورت زنده مشاهده کنند و نظرات خود را ارسال کنند.
مزایای نرم افزار فیگما
نرمافزار فیگما دارای مزایای بسیاری است که برای طراحان بسیار مفید است. به بعضی از مزایا میتوان به موارد زیر اشاره کرد:
- هماهنگی و همکاری همزمان تیم طراحی: فیگما به تیمها امکان میدهد به صورت همزمان و هماهنگ بر روی یک طرح کار کنند. تغییرات و اصلاحات مورد نیاز در زمان مشخص به تمامی اعضای تیم منتقل میشود و همکاران میتوانند کامنتها و بازخورد های خود را به صورت فوری ارسال کنند.
- ایجاد و ویرایش آسان طرحها: با استفاده از ابزارهای فیگما، طراحان قادر به ایجاد و ویرایش طرحهای وب و موبایل به سادگی و با سرعت بالا هستند. این به طراحان امکان میدهد تمرکز بیشتری بر روی ایدهها و اجرای خلاقانهتری داشته باشند.
- شناسایی مشکلات و برطرف نمودن آنها در طراحی: فیگما از امکاناتی مانند پروتوتایپسازی و توسعه تعاملی (Interactive Components) پشتیبانی میکند. این امکانات به طراحان اجازه میدهند تا طرحهای خود را تست کنند و مشکلات ممکن را قبل از دسترسی کاربران به طرحها بهبود بخشند.
- سازگاری با تمامی دستگاهها و دیوایسها: با استفاده از فیگما، میتوان طرحها را برای تمامی دستگاهها و صفحات مختلف بصورت خودکار تنظیم کرد. این امکان باعث میشود تا طراحان به سرعت نمایشگرها و دستگاههای مختلف را مدیریت کنند و طرحها را با دقت بالا تنظیم کنند.
- امکان اشتراکگذاری و همکاری با تیمها و مشتریان: فیگما به طراحان امکان میدهد طرحهای خود را با تیمها و مشتریان به سادگی به اشتراک بگذارند. این امکان باعث میشود تا هماهنگی و همکاری بین تمامی اعضای پروژه بهبود یابد و نیاز به ارسال فایلها و نسخههای قدیمی از راه ایمیل یا پیامرسانها از بین برود.
به طور کلی، فیگما با امکانات و قابلیتهایش به طراحان و تیمهای طراحی کمک میکند تا بهبود، هماهنگی و همکاری بهتری در فرایند طراحی داشته باشند.

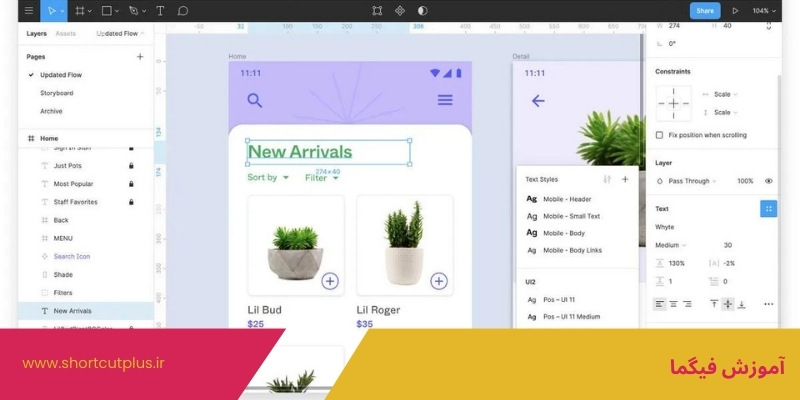
آموزش فیگما
نرم افزار فیگما شامل بخش ها و ابزارهای متنوعی است که برای طراحی و توسعه رابط کاربری وب و موبایل بکار میروند. بعضی از بخشها و ابزارهای مهم فیگما عبارتند از:
- صفحه مختصات (Canvas): صفحه اصلی فیگما است که به وسیله آن میتوانید طرحها و صفحات را ایجاد کنید و روی آنها کار کنید. در این صفحه میتوانید المانها را قرار دهید و ابزارهای مختلف طراحی را برای ویرایش طرحها استفاده کنید.
- الگوها و کتابخانهها: فیگما شامل الگوها و کتابخانههایی است که شما میتوانید از آنها برای ایجاد صفحات و المانهای گرافیکی خود استفاده کنید. این تم ها و کتابخانهها شامل المانهای رابط کاربری استاندارد مانند دکمهها، فرمها، ناوبری و غیره است.
- ابزارهای طراحی: فیگما دارای ابزارهای طراحی و ویرایش پیچیده است که به شما امکان میدهد طرحهای گرافیکی را به دقت و با جزئیات بیشتری ایجاد و ویرایش کنید. این ابزارها شامل انتخاب رنگ، پوشهها، تکستباکسها، prev next button و غیره میباشد.
- پروتوتایپ (شبیهسازها): فیگما به شما امکان میدهد شبیهسازهای تعاملی را برای طرحهای خود ایجاد کنید. شما میتوانید ترکیبات تعاملی مانند پیمایش بین صفحات، tooltip، انیمیشنها و غیره را ایجاد کنید تا تجربه کاربری را بهبود بخشید.
- سکشن ها و صفحات: در فیگما میتوانید section ها و صفحات را تعیین کنید و به ساختار جابجایی و ناوبری در طرحتان کمک کنید. همچنین میتوانید طرحهای مختلف را به عنوان صفحههای مستقل ایجاد کنید.
- هماهنگی و همکاری: فیگما امکان همکاری و همزمانی بین اعضای تیم را فراهم میکند. شما میتوانید به تیمتان دسترسی بدهید تا به طرحها و فایلهای طرح خود دسترسی داشته باشند و در زمان واقعی بر روی طرح بکار کنید.
این فقط بخشی از ابزارهای موجود در فیگما هستند و نرم افزار دارای بسیاری از قابلیتهای دیگری است که طراحان بهرهوری بالایی از آنها خواهند برد.

طراحی سایت با فیگما
یکی از مهم ترین کاربردهای نرم افزار فیگما ایجاد طرحها و رابط کاربری یک وبسایت است. این نرم افزار امکانات و ابزارهایی را فراهم میکند که طراحان وب میتوانند با استفاده از آن، صفحات و المانهای مختلف یک وبسایت را ایجاد و ویرایش کنند و خدمات طراحی سایت را ارائه دهند. با استفاده از فیگما می توان المان های مختلف مانند لوگو، منوها، فرم ها، دکمه ها، تصاویر و سایر المان های گرافیکی را به صفحه وب خود اضافه کرد و یک UI/UX قوی و حرفهای را طراحی نمود.

طراحی رابط کاربری با نرم افزار فیگما
طراحی رابط کاربری (UI/UX) با استفاده از نرمافزار فیگما، فرایند طراحی و ایجاد رابط کاربری و تجربه کاربری یک وبسایت یا اپلیکیشن را بهبود میبخشد. فیگما ابزاری است که طراحان وب و UX/UI آن را به منظور ایجاد پروتوتایپهای تعاملی، طرحهای رابط کاربری و طراحی گرافیکی مورد استفاده قرار میدهند.
در فیگما، می توان با استفاده از المانهای گرافیکی، نمادها، فونتها، رنگها و دیگر المانها روابط کاربری حرفه ای و با کیفیتی طراحی کنید. فیگما امکاناتی مانند لایهبندی، ترتیببندی المانها، ایجاد شبکه و رفتارهای تعاملی را برای شما فراهم میکند که به وسیله آن ها میتوانید طرح های بینظیری خلق کنید.
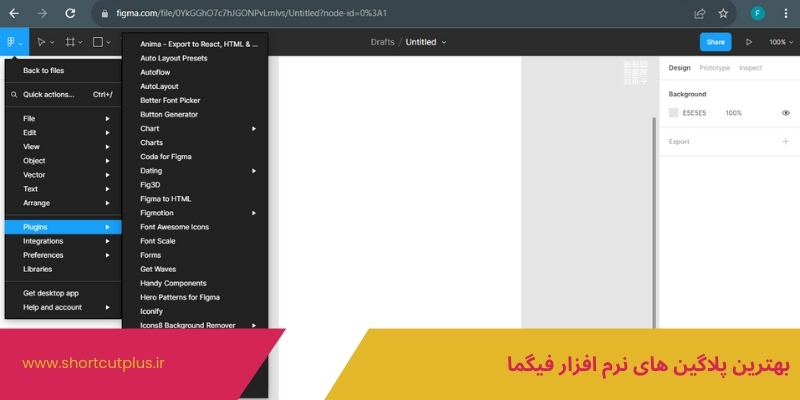
بهترین پلاگین های نرم افزار فیگما
نرم افزار فیگما دارای پلاگینها و افزونههای مختلفی است که قابلیتها و قدرت طراحی و همکاری را در نرم افزار فیگما افزایش میدهند. البته، بهترین پلاگینها بستگی به نیازها و سبک کاری شما دارد. اما در زیر برخی از پلاگینها و افزونههای محبوب و مناسب برای فیگما ذکر می شود:
- Anima: این پلاگین به شما اجازه میدهد تا طرحهای خود را به تجربه کاربری تعاملی وب یا اپلیکیشن تبدیل کنید و به راحتی پروتوتایپهای تعاملی ایجاد کنید.
- Content Reel: استفاده از این پلاگین، میتوانید تصاویر، نمونههای متن یا دادههای چندرسانهای را به طرحهای خود در فیگما اضافه کنید.
- Iconify: این افزونه قابلیت جستجو و استفاده آسان از آیکونهای مختلف را در فیگما فراهم میکند.
- Export Styles: این پلاگین به شما امکان میدهد تا استایلها و ویژگیهای بصری را از طرحهای فیگما به صورت CSS یا XML خروجی بگیرید.
- Zeplin: این پلاگین راه کار خوبی برای همکاری بین طراحان و توسعهدهندگان است. آن را میتوان برای ترجمه طرحها به کدهای توسعه پذیر استفاده کرد.
- Stark: این پلاگین برای بررسی دسترسیپذیری (accessibility) و چک کردن کنتراست رنگها در طرحهای فیگما استفاده میشود.
- User Testing: این پلاگین به شما امکان میدهد تا تست کاربری، نظرسنجی و بررسی نظرات کاربران را در فیگما اجرا کنید.